In his latest article Mozilla accessibility engineer Alexander Surkov describes an interesting implementation development in FireFox 14, which is a possible solution using ARIA to provide a link to a long description on an image:
Using aria-describedby to provide a long description link on an image
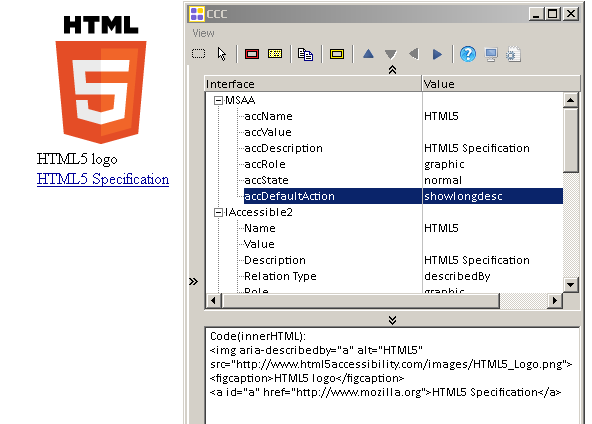
ARIA aria-describedby attribute used on HTML image element and pointing to HTML a element makes the image accessible to expose showlongdesc action. This action opens an URL provided by @href attribute on HTML a element in a new window.
When the image has focus the screen reader user can press enter to activate the link, because a link action showlongdesc is exposed on the image, it uses the URL from the link referenced via aria-describedby.

code:
Note: example from the test page.
<figure>
<img src="shalott.jpg" aria-describedby="a" alt="Painting of a young woman with long hair, sitting in a wooden boat.">
<figcaption>
A painting inspired by Alfred Tennyson's poem The Lady of Shalott.
</figcaption>
<p><a id="a" href="https://www.tate.org.uk/art/artworks/waterhouse-the-lady-of-shalott-n01543/text-summary">Further information about the painting.</a></p>
</figure>
Notes:
- This is an experimental implementaion only I DO NOT suggest anyone uses this method for anything other than testing.
- Only works in FireFox 14+
- Although the accessible action is exposed and can be activated from the image when using a screen reader (when virtual focus is on the image, pressing enter will open the link), there is no indication to user that the link can be activated from the image.
- From initial discussions with implementers and stakeholders, they are not keen this implementation
- Still works when the link is hidden using the HTML5
hiddenattribute or CSSdisplay:none - Has the same UI issue as current
longdescattribute implementations: The link always opens in a new window/tab. - test page

Comments
I have a very strong opinion that this use of describedby is not a good one. Please see my comments on https://asurkov.blogspot.com/2012/05/firefox-14-whats-new-for-at-developers.html?showComment=1336762993735#c696651891342934123
Hmm. Oddly enough, the “long description” doesn’t describe the image at all. The figcaption does a better job of that (and it is stretching a point to call it a description of an image – it’s really what a title attribute might contain, and too verbose to even be a decent alt attribute).
If this is the example usage, I am not confident about this technique meeting the requirement for long descriptions, since there doesn’t appear to be any understanding of that requirement behind the proposal.
Hi Chaals,
The example was quickly modified from Alex’s original example (I just noticed it currently has the original URL which I need to fix) to show what is exposed via the accessibility API. It is not an example use case, perhaps I should have made this clear. The example used in HTML5 providing long descriptions would be more appropriate.I have updated the code in the post and the example in the test page to what I consider to be an approriate alt/figcaption/longdesc for an image.
Why cant we use this method other than testing? What actually is benefit of using this technique?
I am suggesting you only use it for testings as it is only an experimental implementation in one browser. The future beenfit if interoperable support occurs will be that a link to the long description for an image will be available to AT users from the image itself, providing a programmatically associated long description.